bạn có thể hiểu rằng Footer chính là phần chân của web . Nó sẽ là nơi để thêm các thông tin về mình hay doanh nghiệp của bạn . Ngoài ra, cũng có thể là nơi hiển thị các đối tác hoặc có thể là bất kỳ thứ gì các bạn thích.
bạn có thể nhận ra đa số các web có Footer đều có 2 phần:
+ Một là phần hiển thị nội dung của web , như là các bài đọc liên quan, bài post xem nhiều hay bài post ngẫu nhiên,…
+ Hai là phần hiển thị dòng Copyright và tên người thiết kế template blogspot .
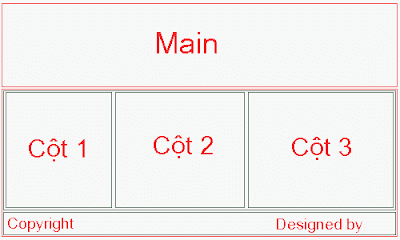
Và trong bài post này, mình sẽ chỉ dẫn bạn tạo Footer với 3 cột nhé, đơn thuần là để mọi người có thể thêm nhiều thứ hơn vào Footer. Như trong hình dưới đây:
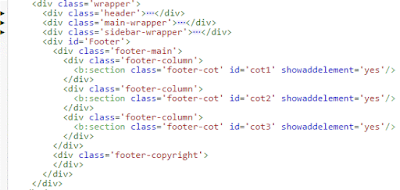
Như trong hình trên thì ta thấy sẽ cần phải có 6 thẻ div và 4 Class. Tại sao có tới 6 thẻ div mà lại chỉ có 4 Class thôi? Cái này là vì ta sẽ có 1 class chung cho cả 3 cột là cột 1, cột 2 và cột 3 trong Footer. Còn nếu bạn muốn thêm Class riêng nào cho cột nào thì cứ thêm vào, không sao hết.
OK, như vậy thì sau 1 hồi code ta sẽ được đoạn code như sau: